Explore Selected Element Interface
Introduction
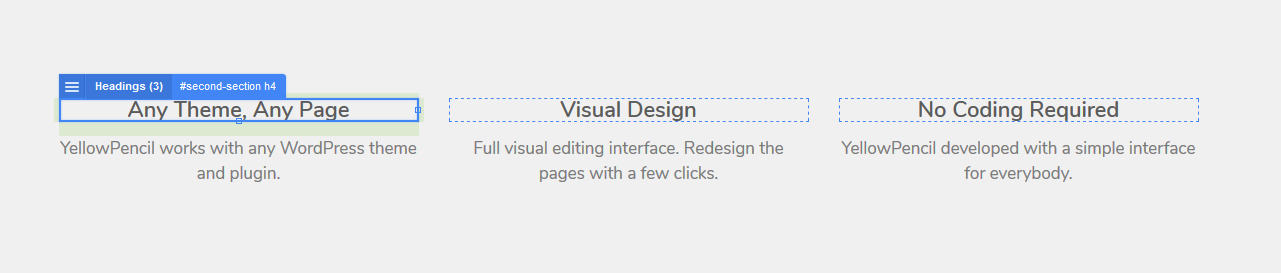
Click on an element to selecting an element, the element will be covered with a solid blue border, and other selected elements will be covered with a blue dotted border as the following screenshot.
The default element inspector may select more than one, take a look at this article to learn how element inspectors work.

Let’s Get To Know The Selected Element
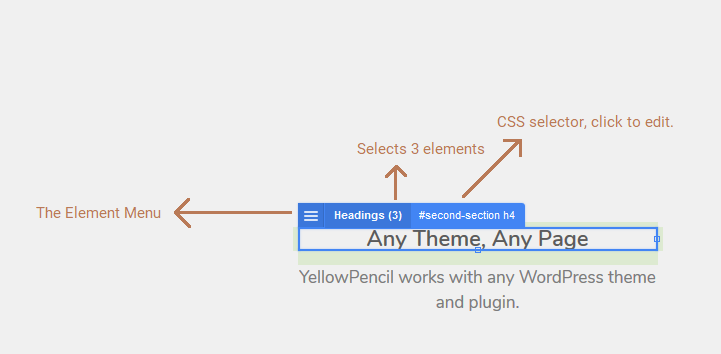
Here is a basic interface of the selected element.

The Element Menu
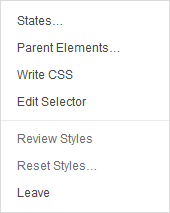
Right-click to the selected element or directly click the menu icon to open the element menu.

- The element states
- Parent tool
- CSS editor
- Editing the current selector
- Review styles
- Reset styles (manage element styles)
- Leave: leaves the element selection.
Visual Element Tools
Was this article helpful?
YesNo