Managing The Element Styles
Introduction
The best part of YellowPencil is that it can be managed. You can manage anytime all the changes you have made to an element.
Manage The Element Styles Visually
You can use the right panel to manage the element’s CSS properties visually:

- Select the element you want to manage CSS properties.
- The blue dot on CSS groups specifies this group has edited CSS properties.
- Open edited CSS groups and manage styles (use the undo button to reset CSS properties).
Manage The Element Styles Manually
You can use CSS editor to manage the element’s CSS codes manually:

- Select the element you want to manage CSS codes.
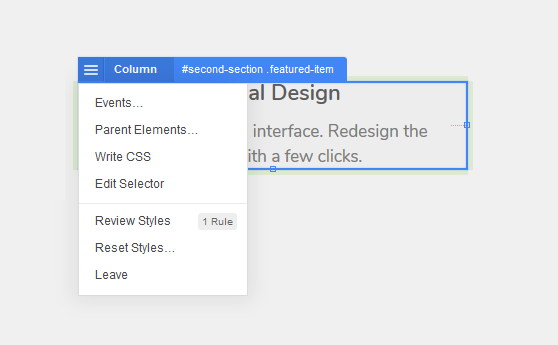
- Open the element menu (right click to the selected element).
- Click Write CSS, then you can edit previously applied codes or type new codes.
Review Changes Tool
Use the review changes tool to control all changes easily. Please take a look at this article to learn how this tool works.
Reset The Element Styles
You can reset all styles you have applied to the element, follow these steps to reset the element styles:

- Select the element you want to reset styles
- Open the element menu (right click to the selected element)
- And click Reset Styles
Was this article helpful?
YesNo