Understanding Customizing Types
Introduction
The Customizing Types defines which pages are affected by the changes made. There are three customization types. These are global, template and single customizations. When you open the editor, select the customizing type before you start editing. The default value is single customization, and this appears in the right panel. If you see the current page name there, it means that the single customization type is active.

Global Customization
Global customization applies the styles to the entire website.
Template Customization
Template customization applies the styles to all pages of the current post type.
Single Customization
Single customization applies the styles to just to the current page.
More Information
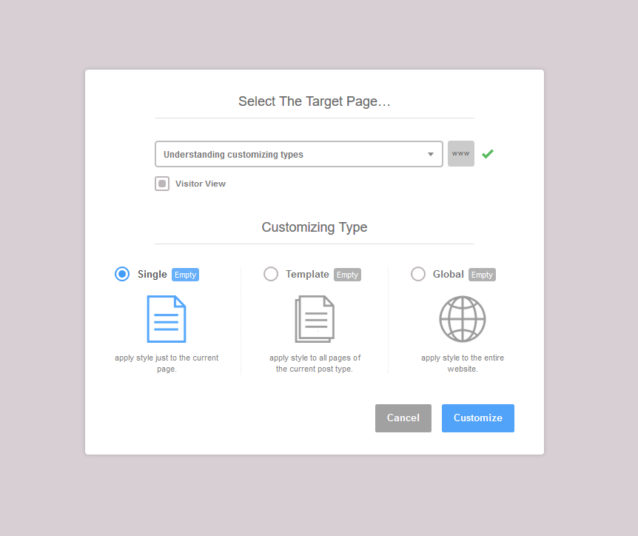
When you open the editor the first time or click on the “customize another page” link, you will see a popup like in the following screenshot. On this screen, you can change the target page and the customizing type.

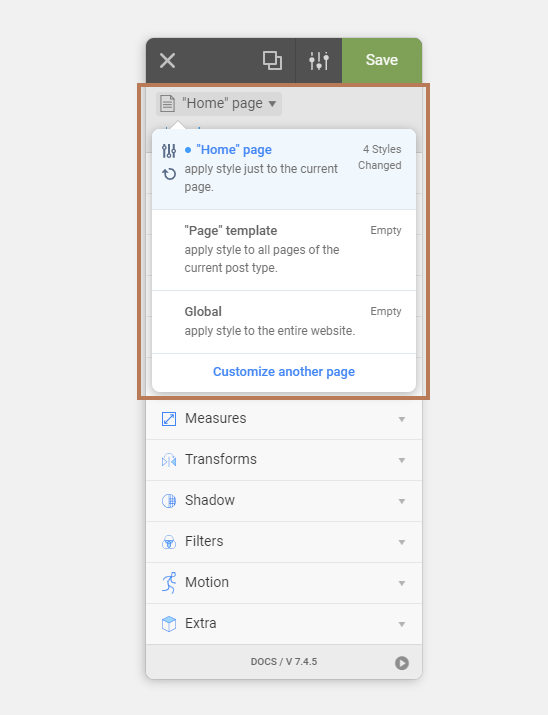
To quickly change the customizing type, click on the current customization type in the right panel. You can change the customizing type, reset the type or manage the styles in this type. Take a look at the screenshot below.

Priorities
If you edit the same element in several customizing types, the plugin applies single customization changes as first priority. The priorities are applied in the order:
- Single Customization
- Template Customization
- Global Customization