Element Inspector
Introduction
The Element Inspector is enabled by default. Inspector allows you to select the elements by clicking on them on the page.

What Is The CSS Selector?
The selector points to the HTML element you want to style, CSS selectors are as an address to the HTML elements. When you choose an element, YellowPencil generates the selector for the target element automatically.
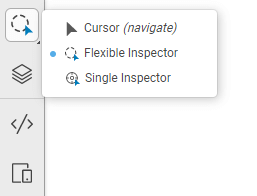
Flexible Inspector
The flexible selector allows you to select the elements. This inspector may select other elements that are similar to the target element.
Single Inspector
This tool allows you to select only the clicked element.
The Flexible inspector may select more elements than one, but Single inspector selects just the target element clicked. We recommend you to use Single inspector only when needed.
Selecting Multiple Elements
You can select multiple elements easily. After selecting an element, click on another element while hold on the shift key to select additional elements.
Cursor
This is a normal cursor. Use it to navigate pages. All elements and links on your website will be active.