Review Changes Tool
Introduction
This tool allows you to manage all changes applied to the page.
Get To Know The Tool
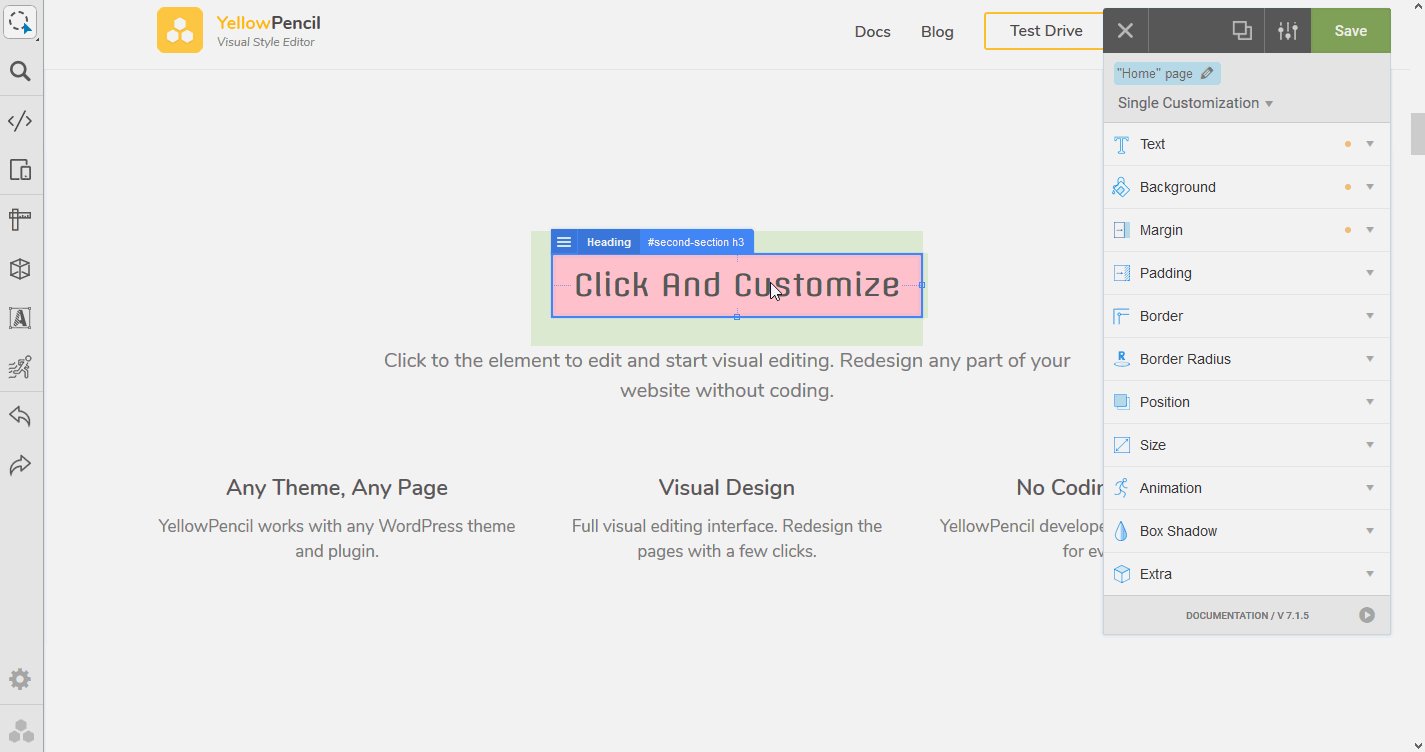
Open this tool by clicking “review changes” (next to save button) in the right panel.

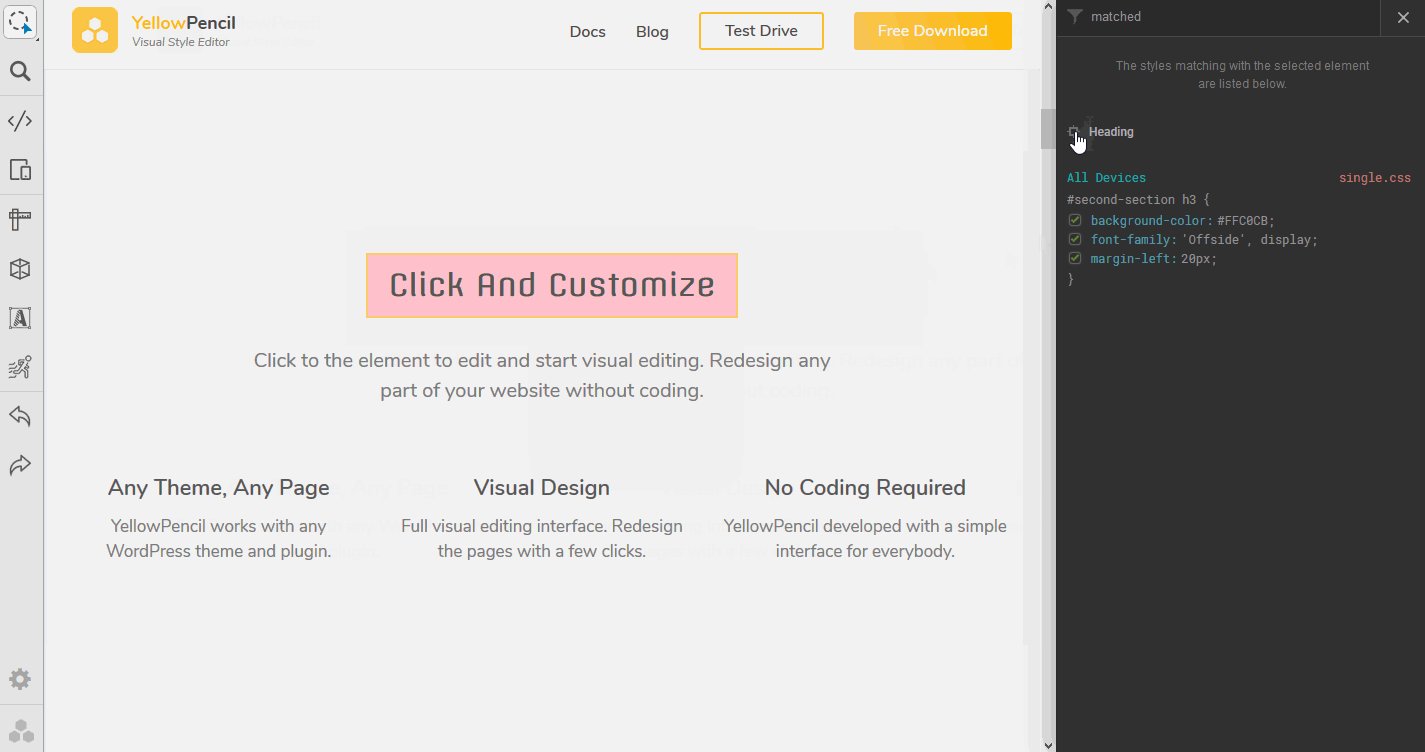
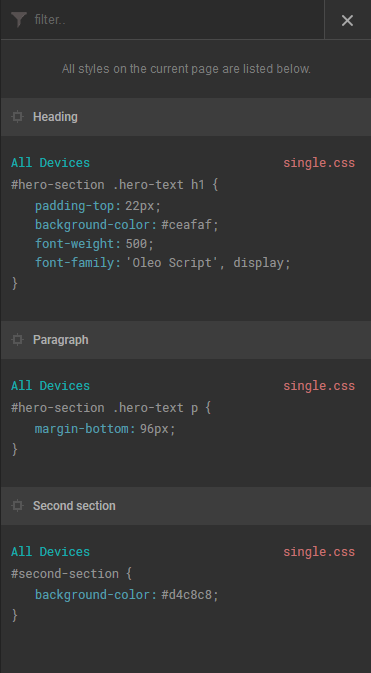
All styles applied from YellowPencil on the current page will be visible in this tool. Let’s see what you can do with this tool.
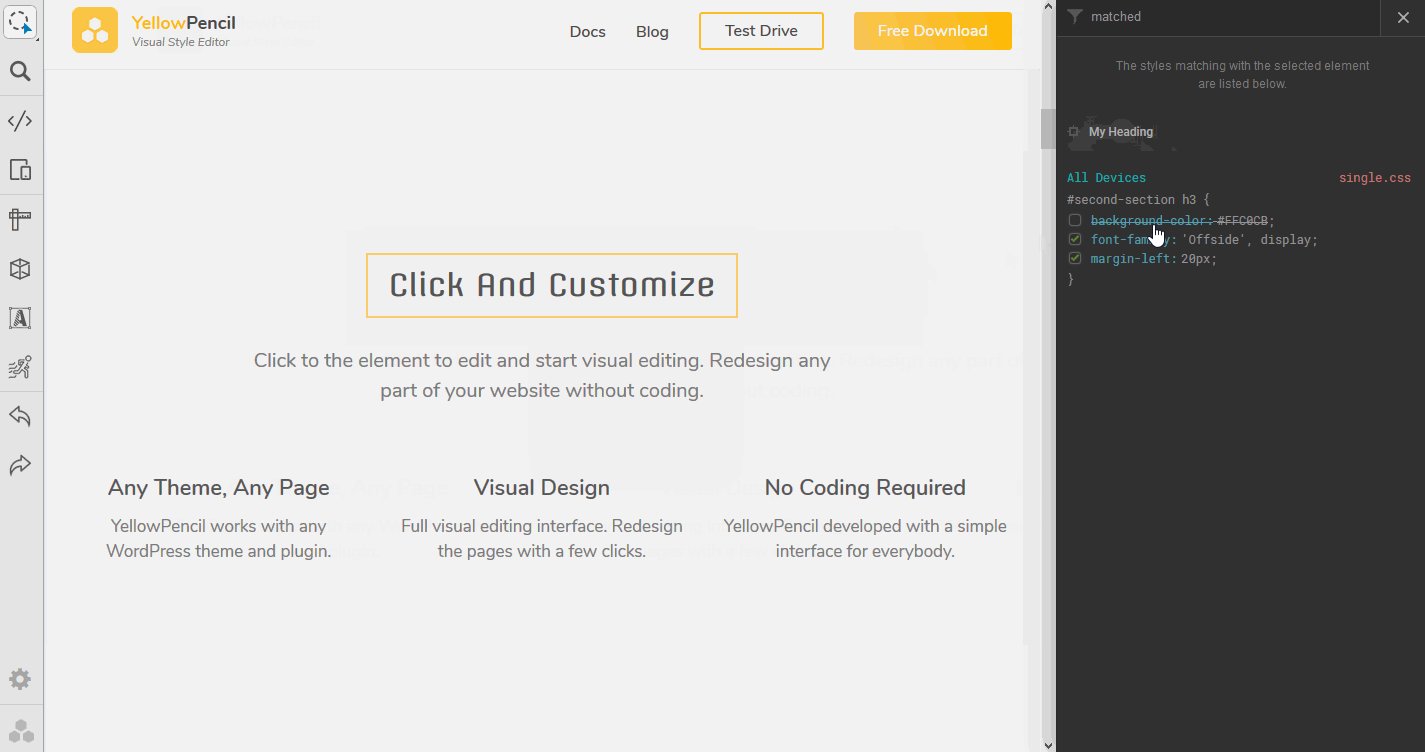
- You can disable/enable CSS properties by clicking on the properties.
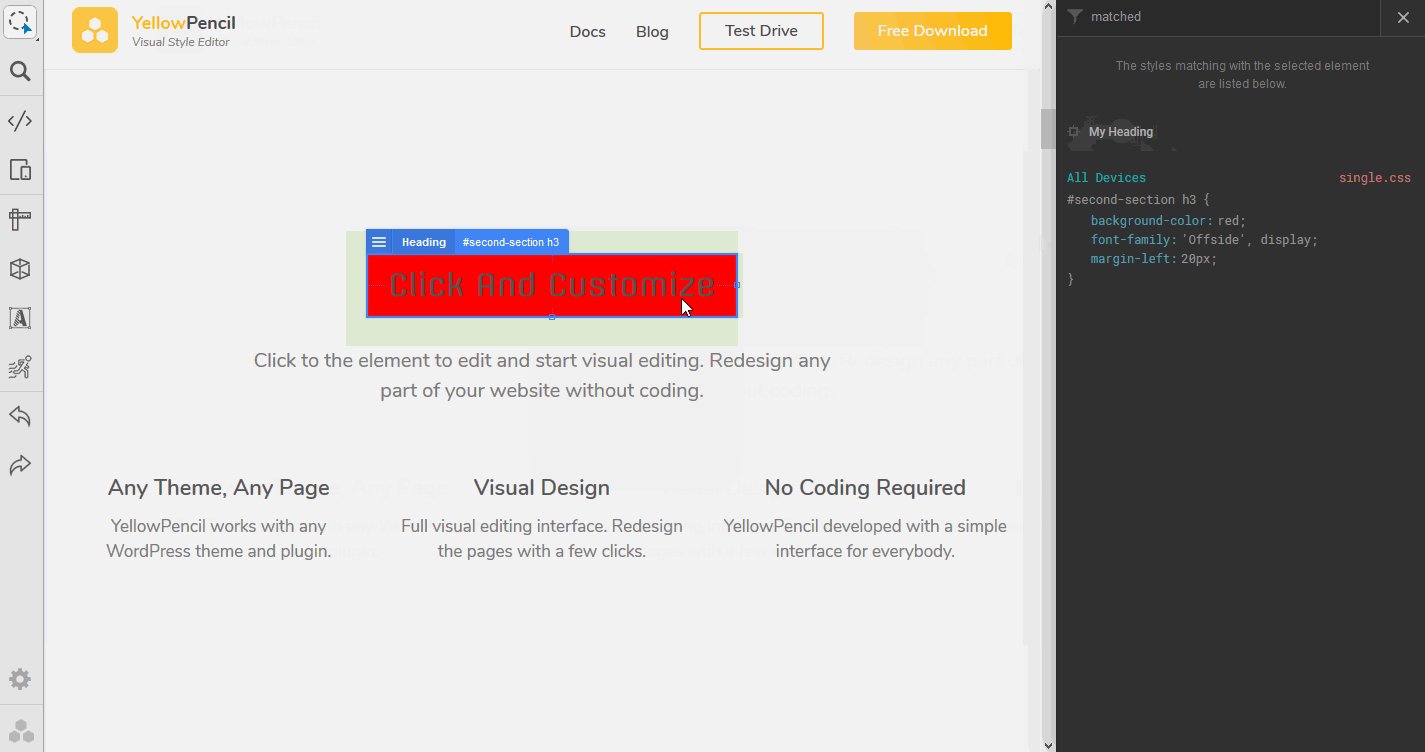
- You can edit property values by clicking on the values.
- You can rename the element names (CSS comment of the selector) by clicking on the element names.
- You can apply a specific filter from filter input.
- You can find the element on the page by clicking on the CSS selectors.
Review The Element
- Select the element that you want to review the changes.
- Right-click the selected element and, click review styles in the drop-down menu.
- And manage the styles as you want.
Review The Customization Types
Filter results by typing single.css, template.css or global.css in the review changes tool.
Review Styles Applied To Specific Screen Sizes
First Method: Filter results by typing the CSS media query condition to review the media query. (min-width:980px) OR (max-width:1200px), etc.
Second Method: use responsive tool to manage media queries (breakpoints).

- Open responsive tool from the left bar
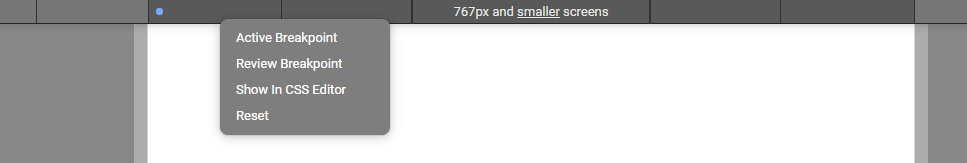
- Check the breakpoints on top of the screen
- Right click on the breakpoints
If the drop-down menu is clickable, so the breakpoint has styles, and you can manage these styles. If this is not clickable, these breakpoints are from the theme; you are not able to manage it.